Startseite eines Markenshops nach Maß
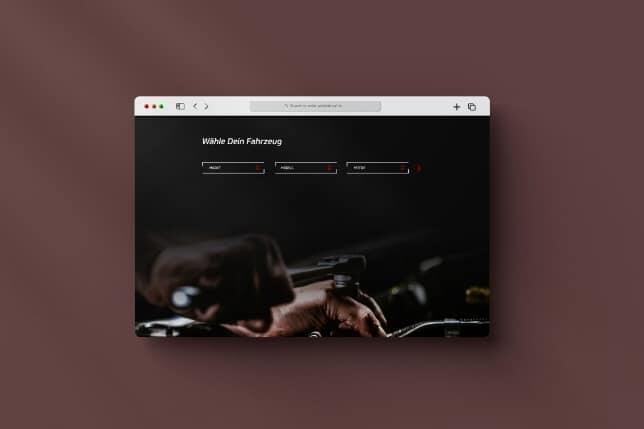
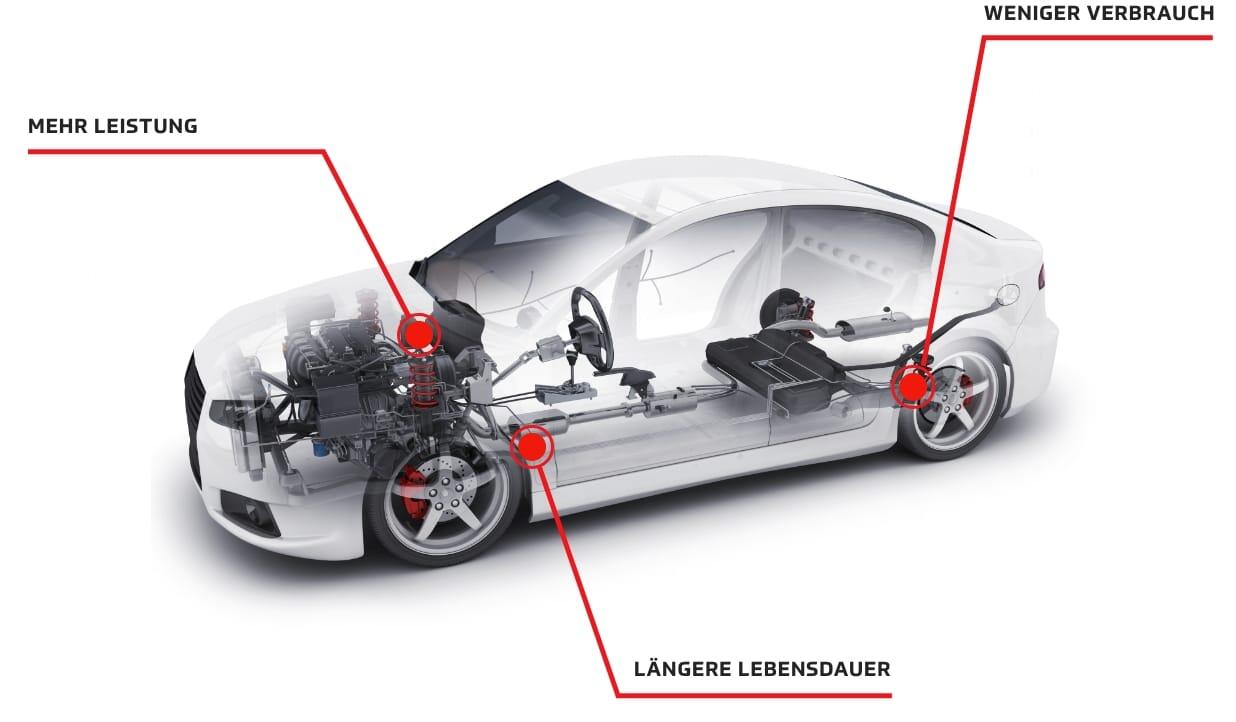
Die Startseite beginnt mit einem Video, welches sich in Zwei-Dritteln der Startseite abspielt. Ein konstruiertes Auto, was eine Assoziation mit dem Leistungsspektrum – nämlich das Aufbereiten von Fahrzeugen – von dbilas dynamics hervorruft, fährt ins Bild, stoppt einen Moment und fährt sehr schnell aus dem Bild heraus. Hier wird verdeutlicht, dass Kunden, nachdem sie die Leistungen von dbilas in Anspruch genommen haben, eine wesentliche Leistungssteigerung erfahren. Dies wird verdeutlicht, indem das Auto zuerst langsam ins Bild hinein und deutlich schneller heraus fährt. Daher wird das Video mit dem Konfigurator verknüpft, durch welchen der Kunde zu passenden Produkten für sein Fahrzeug gelangt.
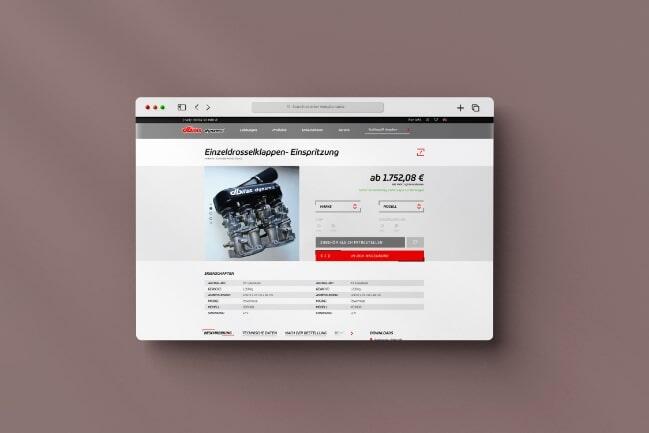
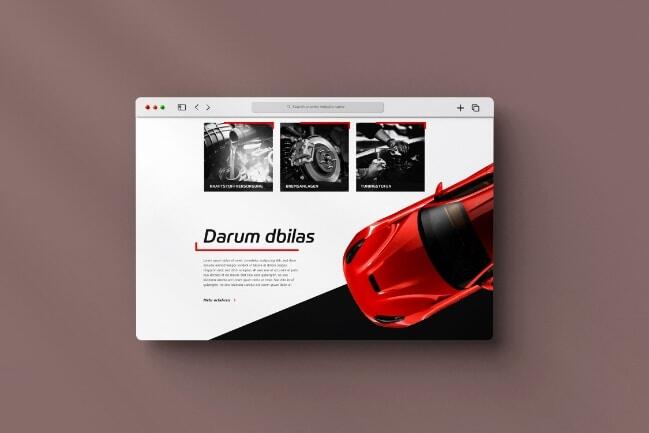
Folgend hat der Besucher auch die Möglichkeit Produkte nach Baugruppe bzw. Kategorie zu wählen. Eine eigens entwickelte CMS-Erweiterung sorgt hier für automatische Darstellung der gewünschten Unterkategorien. Diese Erweiterung ist auf allen Folgeseiten einsetzbar und erzielt ohne große aufwendige Konfigurationsmöglichkeiten den gewünschten Effekt.